Cameo 9 was released in December 2019, with these changes:
- A much simpler way of preparing and customising forms using a visual editor
- A short-cut method for adding straightforward, one-off events
- Styling all your forms with colour scheme and design variations
- Season tickets for events
- Simplified form hosting
In April 2019 I set out three goals for developing Cameo’s forms further. This new version completes all three.
Contents
Customising forms
The previous form editor was always intended as a stop gap. It allowed forms to be made available, but the long lists of things you could change made the process rather overwhelming.
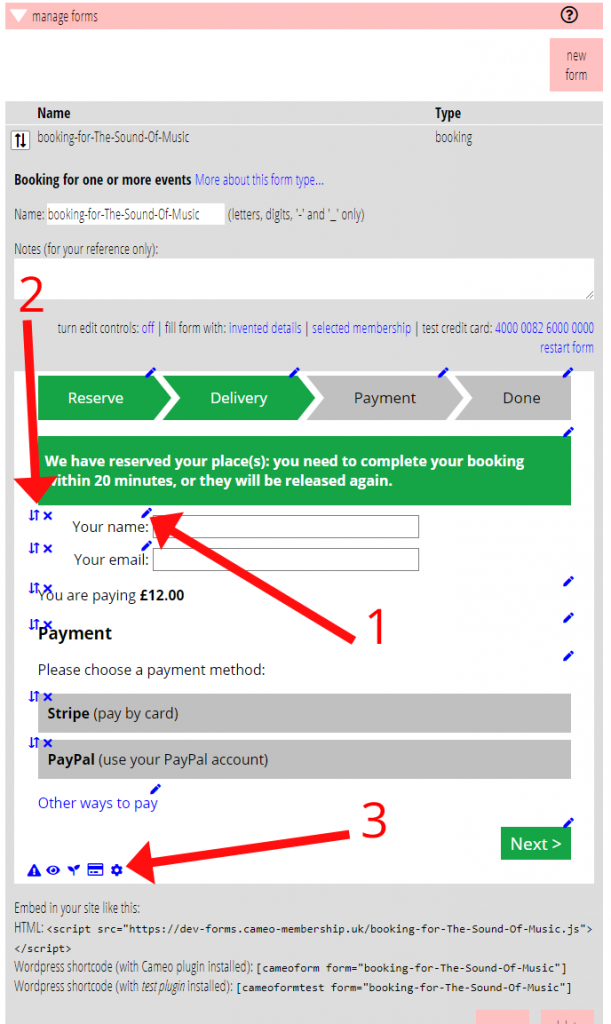
Now, you edit the form as it appears in a what-you-see-is-what-you-get visual forms editor. A form is displayed within forms → form editor as it would be embedded in your website, and is “decorated” with controls that let you change the wording, order, options, settings and payment methods by clicking the appropriate place on the form.
For the first time it is now also possible to reword error messages the forms can produce.
Read more about customising forms.

1. edit captions and other text by clicking the pencil
2. reorder parts of the form and remove those you don’t want to offer
3. Form settings, options, payment methods, error messages etc.
One-off events
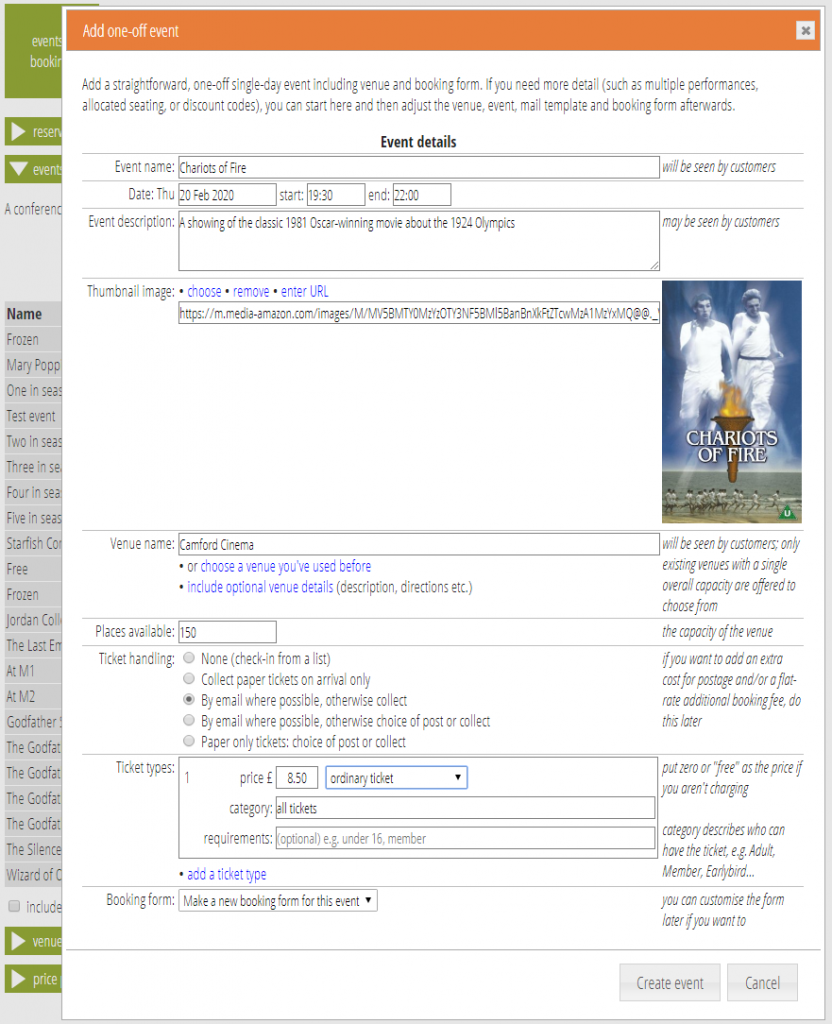
A new button add one-off event in the Events section, brings together the various pieces to add a straightforward, single event in one place:
- the event itself
- its venue
- a payment plan
- templates to create tickets by email and on paper
- a booking form
Each can be modified or customised later, but all the pieces will work without needing to do that, just by completing the form.
In effect it collects much the same information as Eventbrite would for their events, while still leveraging the customisability offered by Cameo’s templates and self-hosting the booking forms, and potentially re-using the same venues when appropriate.
Read more about adding one-off events.

Form styling
You may have noticed a fourth section in the Forms menu in Cameo, labelled Colour scheme and style which had nothing in it. Now it does!
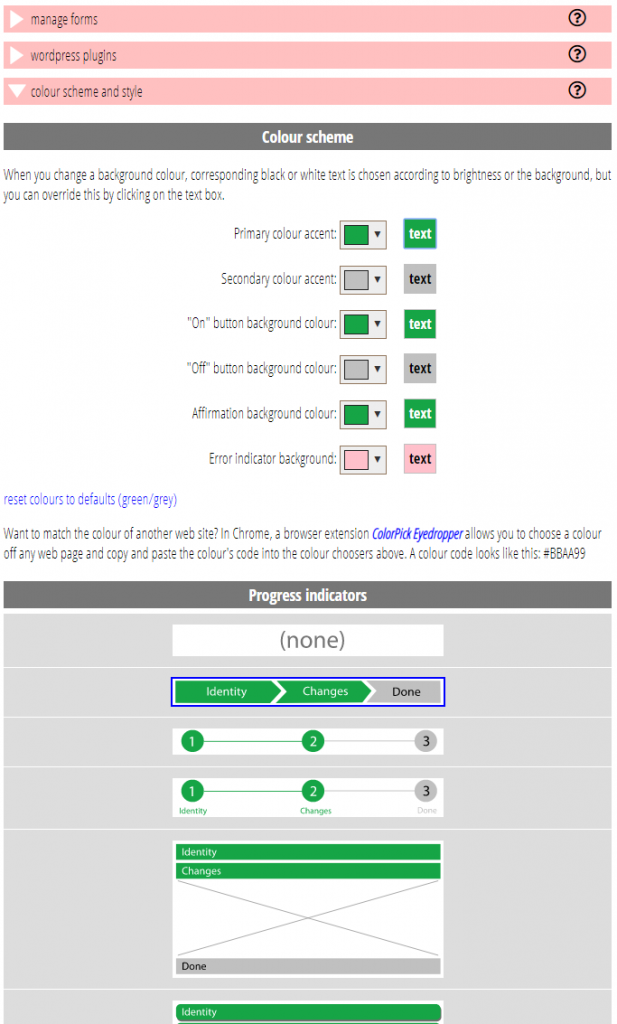
This provides controls to offer a common appearance for all the forms you embed, which could previously only be done by coding CSS. In effect it gives you what you might call a skin or theme for your forms. You can:
- Set a colour scheme to match your site, separately controlling the main accent, button and error message colours (and contrasting text)
- Choose a style for progress indicators: you can omit them altogether or choose from the original “chevron” style, two kinds of circles-and-lines and two kinds of “accordion” effect.
- Add additional text (including emojis and other unicode symbols) to all submit buttons. So whether the specific wording is Next or Submit or whatever depending on context, you can change it to Next > or Next… to match your site design. Similarly for progress indicator captions.
Read more about Colour Scheme And Style.

Season tickets
Cameo version 9 supports season tickets for events. A single purchase buys a place in a nominated area (if more than one) at each of the nominated event instances. You don’t have to know all of the events or have them open for booking at the time season tickets go on sale: they can be added later. Each season ticket automatically books the included events (as they become available), so capacities and tickets for those events are tracked along with direct sales for those events.
Read more about season tickets.
Hosting forms
Previously, forms were provided separately from both Cameo and the hosting website in which they are embedded, and the necessary files had to be installed onto that server with each set of changes. It was done this way to avoid undue load on the Cameo server, but it became clear the disadvantages outweighed the advantages.
So now, the forms still have their own domain name, but this always points at the same server that runs Cameo (a CNAME in domain name parlance). For the outside, this makes setting up and managing forms much simpler and from the inside, forms can make use of a lot of code in common with Cameo.
Read more about hosting forms.
