Cameo now provides a plugin for version 5 or later of WordPress to embed a form using WordPress’s block editor. This supersedes the use of shortcodes.
Contents
Background
In 2018, WordPress 5 introduced a radically new way of editing pages called the block editor a.k.a. Gutenberg. Each page is composed of blocks of different types, edited separately. Some are straightforward, like paragraphs, headings and images. Others provide more complex layouts, like image carousels, video embeds or, in later version 5s, grids of blocks within other blocks. Though WordPress itself has provided a growing library of block types, WordPress plugins also now provide a large number of specialised block types.
Previously, Cameo provided a WordPress plugin to embed forms using a short code. This text surrounded by square brackets was an earlier way to insert HTML into a page. This still works and is still available for download from Cameo.
However, a new plugin Cameo Form Block now provides a way to embed forms that follows the WordPress block editor style. You no longer have to know the magic syntax for a short code. Instead, insert a block called Cameo Form and select which form you want from a menu.
Both plugins can be installed if necessary.
The new plugin has these advantages:
- No need to understand shortcodes
- The form is actually visible in the editor: the old plugin just showed the shortcode
- Fits much better with the block editor’s way of doing things
Install the plugin
Install the new plugin in the same way as other Cameo WordPress plugins.
Embed a form
Start editing a new or existing page or post in WordPress in the usual way.
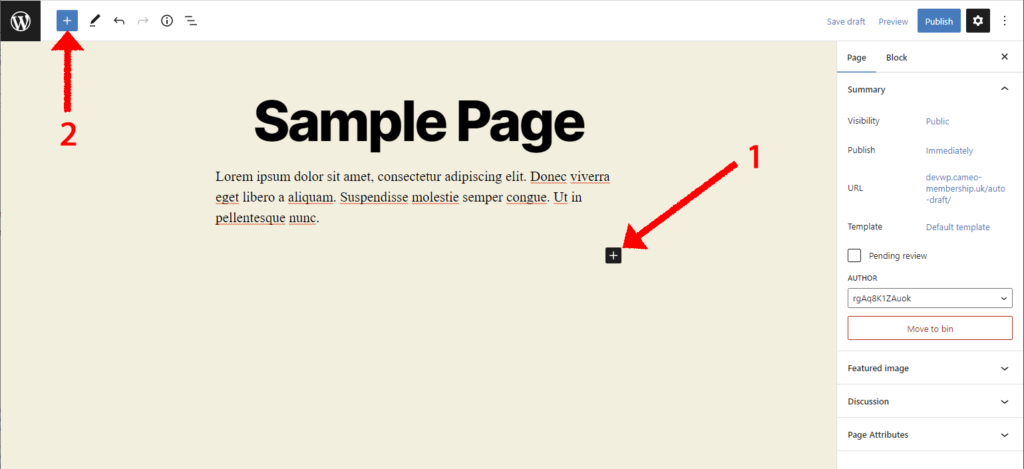
Insert the block like any other: at the position where you want to embed the form, click the black + button to insert a new block (Fig 1: 1). Search for Cameo to find the block Cameo Form and click it. When you’ve done that once, it will be in the list of recently used blocks to choose directly.
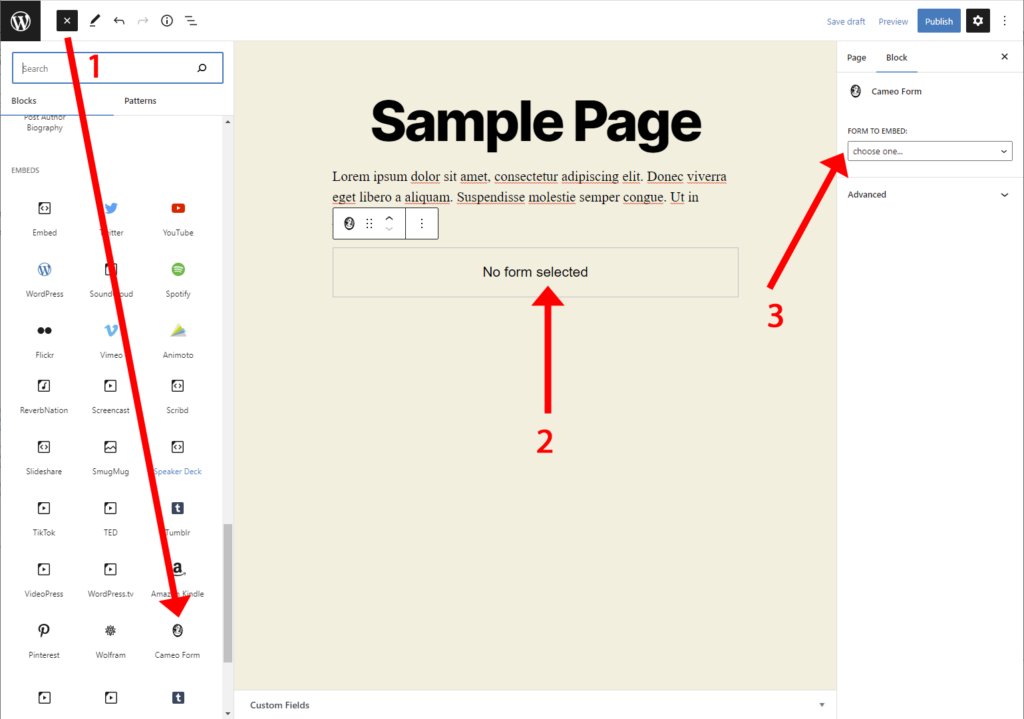
Alternatively, a similar button in the top bar (Fig 1: 2) displays the available blocks in a side panel. You can drag and drop blocks from there into your page. Cameo Form is listed under Embeds (Fig 2: 1). Another way is to start typing /Cameo at the start of a paragraph block (the slash character is special at the start of a paragraph); it then offers to replace it with the block of your choice.

Initially, the Cameo Form block shows up as No Form Selected (Fig 2: 2).
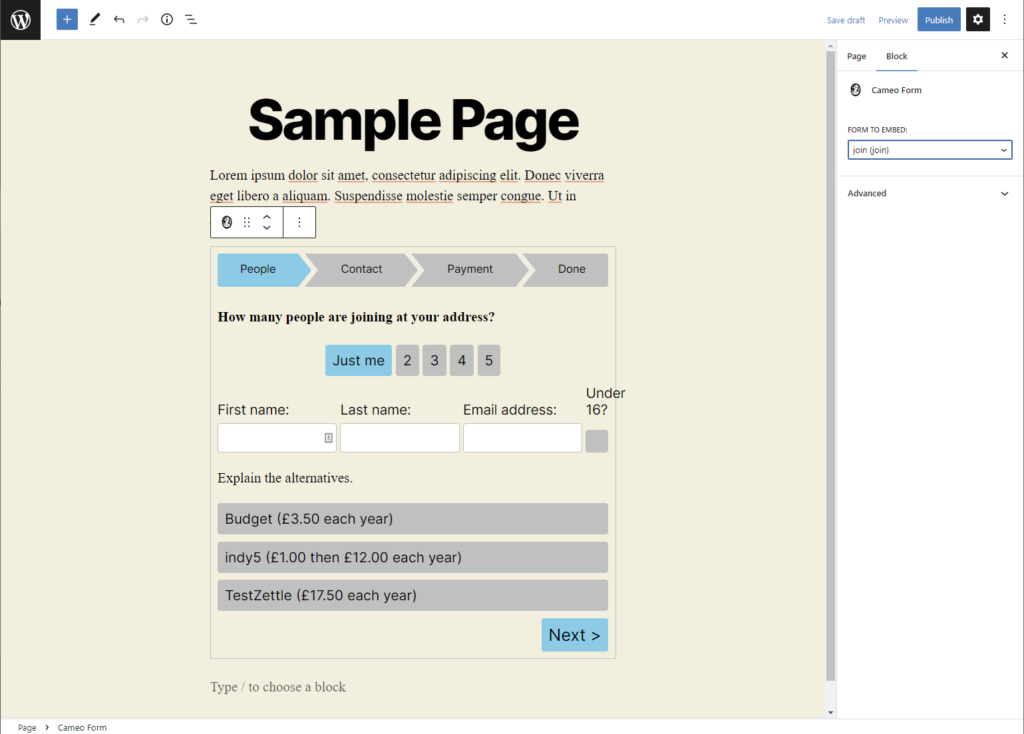
Choose the form you want to embed from the Block properties panel over on the right (Fig 2: 3). The menu lists forms by name with their type in parentheses. You’ll then see the form as part of the draft page (Fig 3). Preview and publish the page in the usual way. Delete the block or move it around like any other block.


Test versions
Previously, Cameo offered two separate plugins for form shortcodes, one for live and one for test versions of Cameo. This dealt with the problem where you did not have a separate test website. Having two plugins means both can be installed simultaneously: one can be connected to your test version of Cameo and one to live, with different names for the shortcode (cameoformtest rather than cameoform).
With the introduction of another plugin, that is no longer sustainable. Instead, both the block plugin or the shortcode plugin will generate a test version from any test version of Cameo. They have different names for the block and shortcode respectively. This means you can install them in the same WordPress if necessary.
