Event definitions in events & bookings → events can include various additional pieces of information about the event. These feed into event listings from the Cameo event listings plugin for WordPress and in tickets and receipts templates.
- more than one image (used to illustrate the event in different contexts)
- sub-heading (an additional field to emphasise text in addition to the event name: for example, the artist performing)
- programme URL (so you can provide a link to the programme for your event, or indeed any other information, with tickets or receipts)
- status (previously an event was either open for booking or not; now it can also be public or cancelled, both of which can be included in public listings without being bookable)
- badges (a short phrase, highlighted with a coloured background by the event name, such as Postponed or Special Offer)
Contents
Multiple images
Previously, an event definition could include a single thumbnail image, displayed in the booking form alongside the event details. However, the richer descriptions possible in the Cameo event listings plugin for WordPress benefit from larger and differently formatted images. Therefore you can now have more than one image, for use in different contexts.
Use each image consistently across events. For example, a thumbnail suitable for the booking form and on tickets as the first, and a larger more landscape format for event summaries in WordPress and news builder event summary blocks. To help with this, in organisation settings you can add descriptions of what the first, second and third pictures are for and what sizes you might expect them to be. You then see these reminders in relevant places: for example, in the image selector in the event definition.
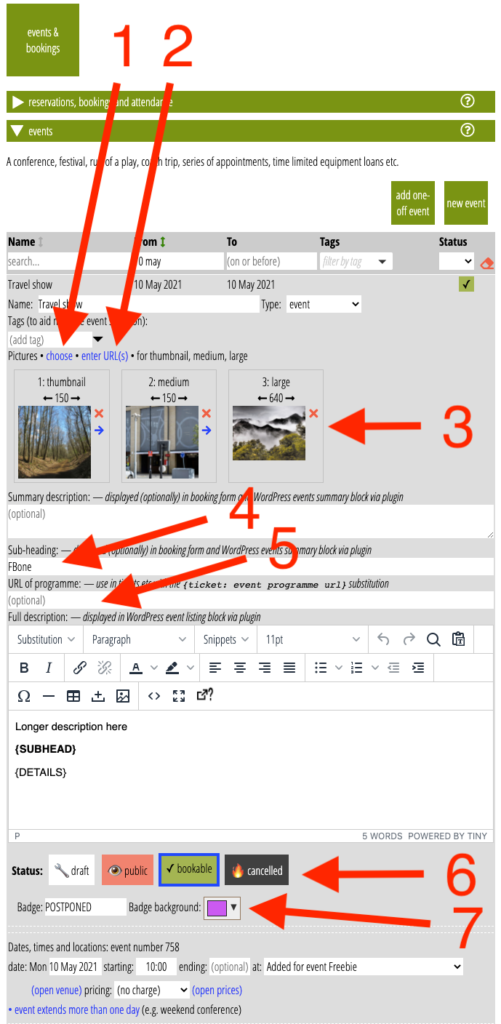
Add an image to the event as before: click choose (Fig 1: 2) or add the URL manually (Fig 1: 3). If entering URLs, separate them with spaces, commas or semicolons. The image selector popped up by choose, now offers a choice of sizes (just like the image selector for templates).
When you choose an image, it no longer replaces any existing one. Instead, it adds it to the images for the event. The images have controls so that you can remove and re-order them (Fig 1: 3).

Using the additional images
In each place where an image in an event is used, you can now choose which of them is appropriate for the context. These include
- event summary blocks from the WordPress event listing plugin (choose picture1, picture2, etc; thumbnail now means the same as picture1),
- event summary blocks in the news builder (when selecting the events to go in the block, also choose the image)
- booking form (the previous thumbnail option now lists the different images to choose between)
- templates which include a booking (tickets, for example, but this applies to any template servicing tickets, for example lanyard badges). Here, however, there remains only a single choice, selected by the
{ticket: thumbnail}substitution. We may make this more general in future, but this means you should continue to use the first image as a small thumbnail, at least for now.
The important principle here is: use the images in the same order for each context where you need differently formatted or sized images, and do so consistently.
An event’s full description uses the editor to create HTML formatted text, just like email templates. You can include as many images in whatever format as you wish there using the editor’s image button. These can be the same or different from the event definition’s pictures. They do not have any relationship with the event’s pictures at all.
Sub-heading
Sub-heading (Fig 1: 4) is a short phrase that you can include and position as required in places that display events and images. These include:
- event summary blocks from the WordPress event listing plugin (choose subhead)
- booking form (where sub-head has its own option)
- event listing block from the WordPress event listing plugin (where a
{SUBHEAD}substitution is available) - substitution in templates servicing events (tickets, receipts etc.) using
{ticket: event subhead}
One particular use for this field is to show the performer, where the title of a show does not include it.
Programme URL
The programme URL (Fig 1: 5) allows you to add a link in your templates servicing events (like tickets and receipts) offering more information about the event. As the name suggests, this might be the programme for your event, but it can be a link to anything.
Insert this in your templates using the substitution {ticket: event programme url}. You can also include the link and/or other text conditionally in the template using {if: event programme url}. That means you can avoid ending up with an empty link if it isn’t set for some events.
Status
Events previously were bookable or not bookable. The booking form and the events listings only selected bookable events.
Now, however, you can select a status for an event, as draft, public, bookable or cancelled (Fig 1: 6). The booking form only offers bookable events. Event listings optionally show Public and cancelled events as well. Only draft events are not accessible outside Cameo at all. This allows you to display events using the events listing plugin which are not yet available for booking or have been withdrawn.
Set status for all the occurrences of an event just above the timing information. However, you can also control the status of each occurrence independently when you have more than one: for example, if you cancel just one show of a run.
Badges
Add a badge (Fig 1:7) to highlight something special about an event (or just one occurrence of an event). Cameo displays this with the timing information for the event in summaries and listings. You can set the background colour for emphasis. Text is black or white depending on the lightness of the background selected.
When you cancel an event using status (see above), Cameo also sets the badge text to Cancelled on a black background. You can change this text and colour if you prefer a different wording or background.
