You can now insert a button into an email template. This no longer needs the button to be included as a snippet in HTML.
Contents
Background
It is sometimes useful to include a button into an email (or subordinate) template – a call to action. In fact, such buttons are merely links, just styled to look like a button. So they always take the recipient to a web page when clicked.
Many News Builder blocks already include calls to action buttons. But in transactional, more letter-like emails, the only a raw HTML snippet could do that.
Button button

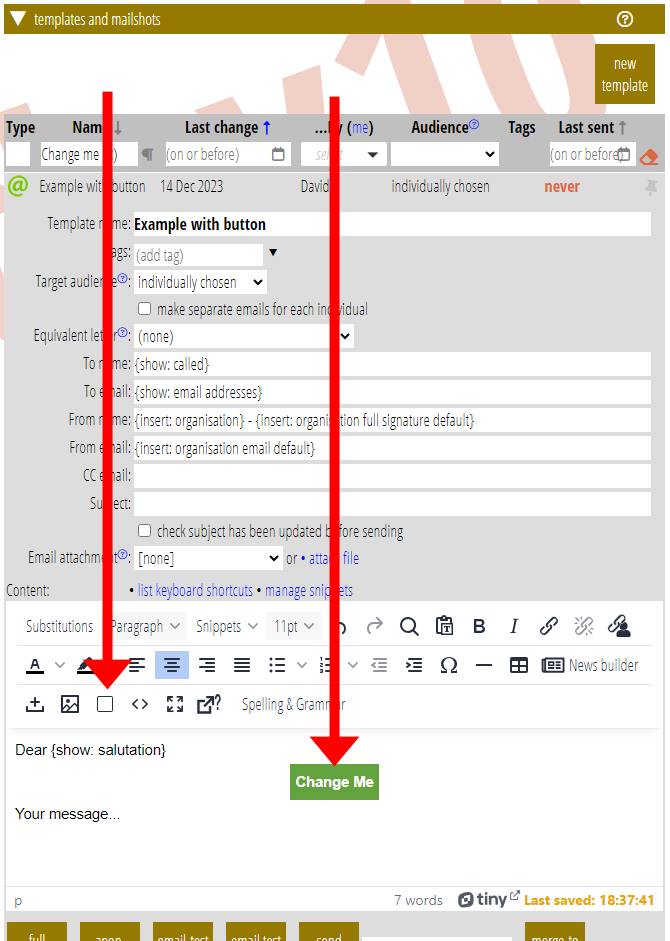
There is now a button on the template editor toolbar to insert a button (Fig 1). In fact, it inserts a paragraph with centred text. This means the button appears on its own in the centre of the email. If you really want a button in-line with the text, or left-aligned, you can change it manually.
The button sets its style according to those you have set for forms, in forms → colour scheme and style. So, as long as you have set these, the button will use your in-house colours and corner rounding etc. (We can’t apply these when set to default. That picks up what your web site normally does, something Cameo does not know. In this case we just use some sensible defaults).
The border uses the secondary accent colour set for forms if you set it to a non-zero width.
Button link and text
Once you have inserted a button, change its link (which defaults to https://example.com/) and the link text using the link button in the toolbar (or from the right-click context menu) in the usual way.
Often you will want to personalise the link. Again, treat this just like any other link: put the cursor somewhere in the link and click the personalise link button ( ![]() ).
).
Button colour
The colours should be house-styled already. But if necessary, you can change the background and text colour of the link with the existing controls. Changing background is a little fiddly. If you select just the text, you change only the text, not the enlarged background of the button. Instead, select by starting to the left of the button and dragging across it completely. That way you select the entire button and change it all.
