Customised PNG images can now be added as attachments to emails
(different for each email). This is intended for things like a membership card or event ticket attachment in a transactional email (such as membership enrolment or renewal), that the recipient can then save elsewhere. It is not recommended for bulk emailing because of the considerable bandwidth this requires: it should be used sparingly!
You can only have one attachment per email, but the same technology could potentially be used to create more than one in future, or of other types (JPEG or PDF for example), or specific files, if there is demand for this.
An implementation note: to convert HTML to an image requires a browser and a “virtual screen” on which to paint the result. This is fairly memory intensive on an already loaded server. So it is possible this may prove too resource intensive. If it becomes unstable, then the solution will be to farm out the conversion to another, less-heavily-loaded machine. That might be somewhat slower, but it’s all done in the background, so performance is less important than memory use. We’ll see how it goes.
Contents
How to make an attachment
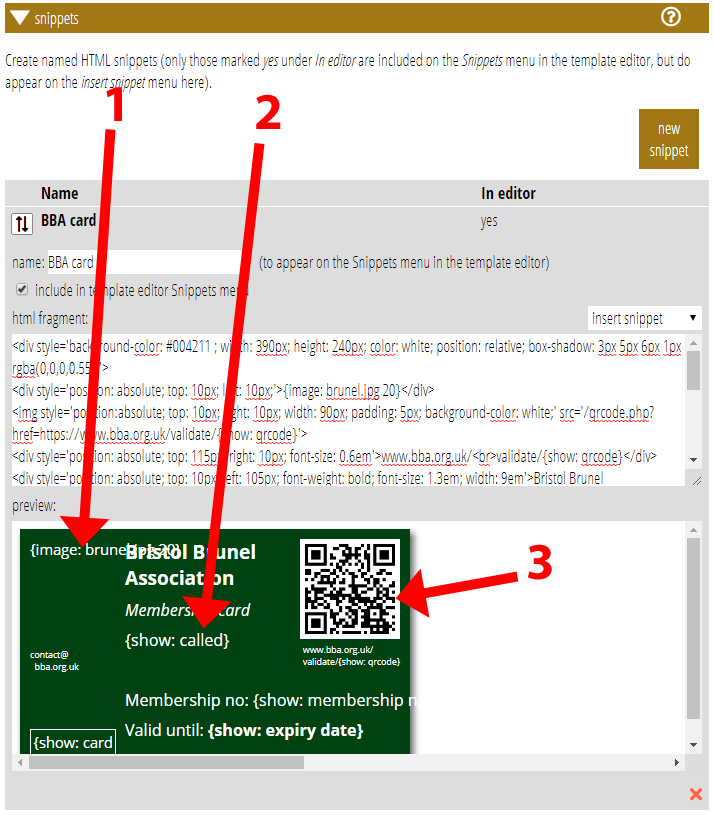
Start with some HTML which describes the image, including the usual template substitutions. Put this in a subordinate template, which has new fields for the width and height of the eventual image (in pixels) when used in this way.
However, unless the content is simply itself an image, it will need to be somewhat specialised HTML, especially in how the content is laid out. For example, the containing HTML element will typically be used to position all its contents with absolute positions relative to that container; and all the CSS styling will be applied directly to the elements rather than in a separate file as would be more usual for a web page. For this reason, it is probably best to make the HTML in a snippet, and include that in the subordinate template.
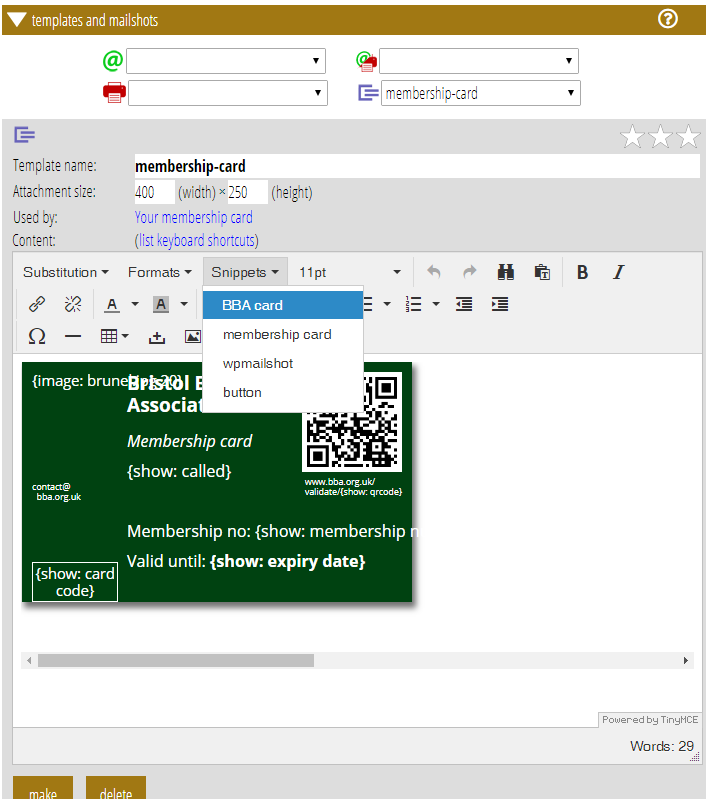
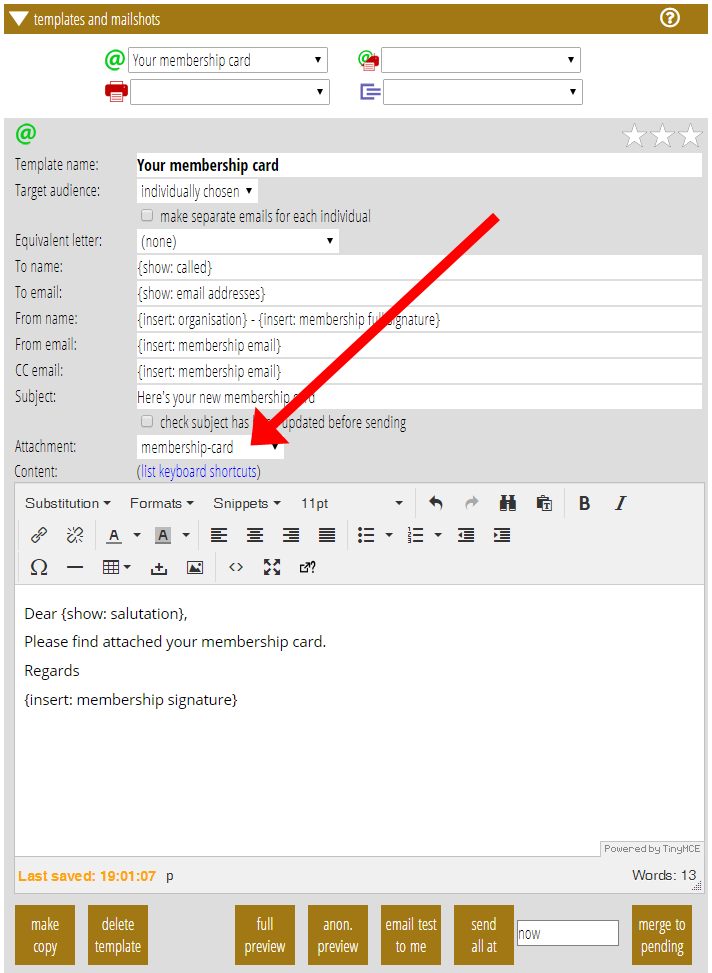
Once you have a subordinate template describing the attachment, just select it in the new attachment box (just above the content) in the main template for the email.

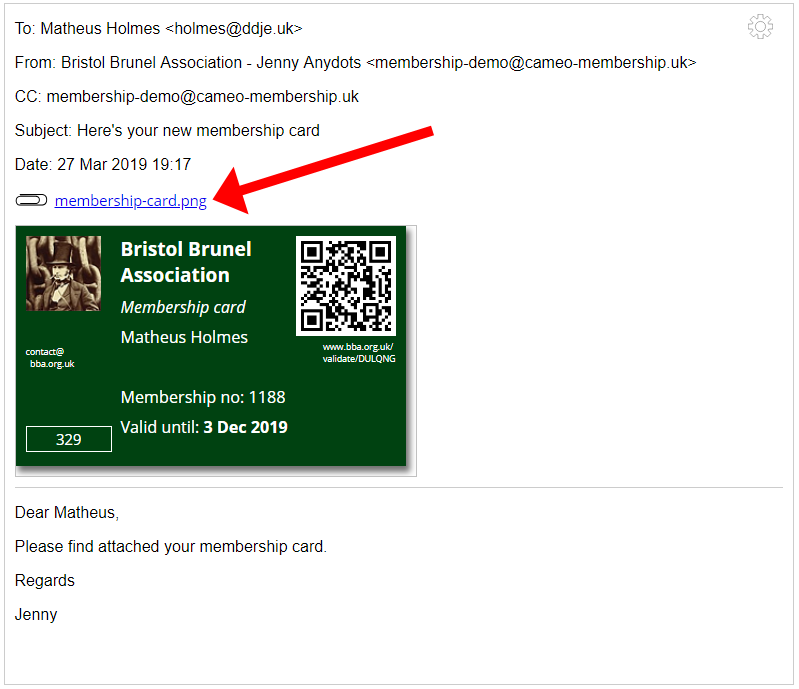
1: using an image from Cameo’s template images. This will be substituted when merged
2: Ordinary substitutions will happen as usual when merged later
3: Also includes a QRCode image generated individually from the qrcode field when merged
Don’t worry about the phrases running into each other: the substitutions are shorter.


Viewing the attachment
Once merged, the attachment can be seen in the three places emails can be viewed inside Cameo (illustrated below):
- previews (anonymous or full)
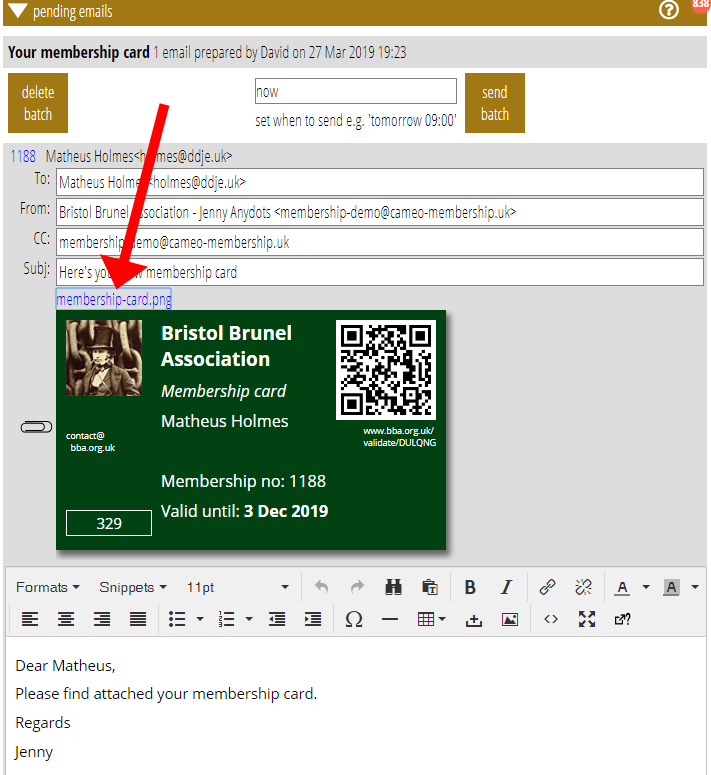
- pending emails
- member history (once the email has been sent)
Initially only the name of the attachment (derived from the subordinate template) is shown: click the name to expand the attachment.
However, what you are seeing here is the HTML as rendered on your screen by your browser: it has not yet been converted into an image.

Below: shown after merging in a full preview
In both cases, the name of the image (which is derived from the name of the subordinate template) is used to toggle visibility of the attachment.

The actual image is only created when an email is sent. That includes sending a test email from the templates section. How the attachment is presented to the recipient then depends on their email app.
What can be in the image
As with emails in general, text in the attachment is displayed in Open Sans, though this can be bold, italic or both, and in different sizes or colours. It is possible to switch to any of the other web-safe fonts like Verdana, Trebuchet, Times or Georgia using CSS style attributes, but it is not possible to include other third-party fonts.
Unlike the main email content, it is possible to include images stored within Cameo (from template images managed in the stationery section, and added to the template with the {image: image-name} substitution. Similarly you can include QRCode barcode images generated by the {qrcode: content} substitution, or (in a form which gives more stylistic control of the image), as an IMG element with the src set to /qrcode?href=content where the content can also contain substitutions. You can also reference external images, and these will be embedded in the final PNG when it is produced.
Because the HTML is merged from the target membership records just like any other template content, before it is turned into an image, you can use any of the substitutions you would in the main content.
