In addition to selecting images from your own web site’s media library, you can now also select images from third-party web pages to include in templates. This has several advantages over obtaining image URLs manually.
Contents
Background
When editing a template in communications → templates, open the image selector by
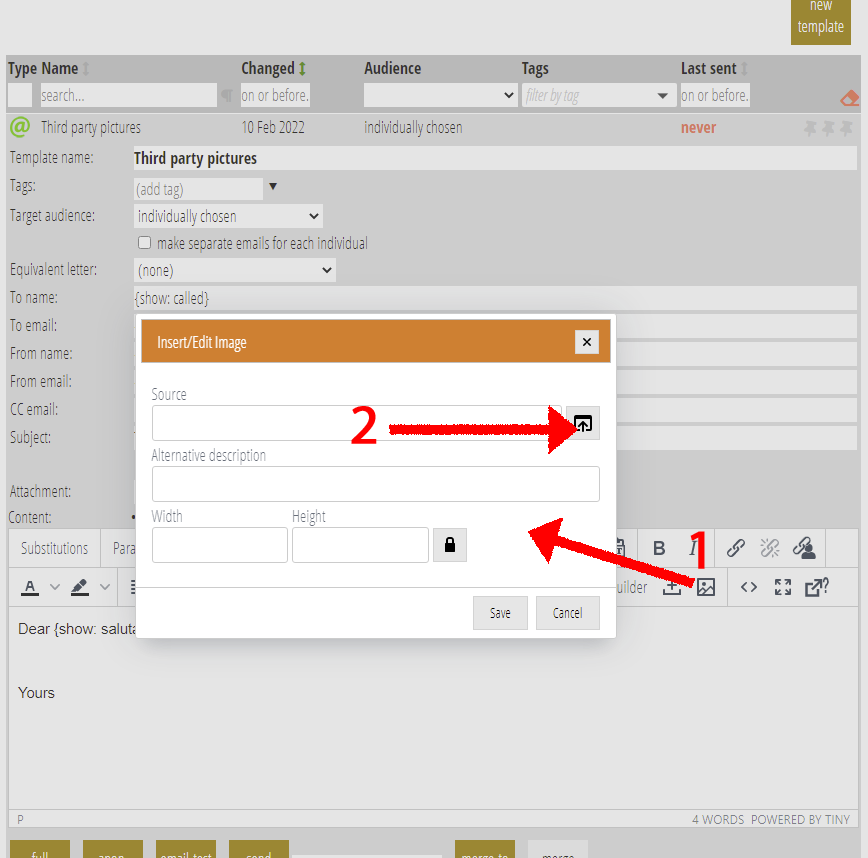
- clicking the add/insert image button, either on the editor tool bar or right clicking over an existing image and selecting image (Fig 1: 1)
- then click to image selector button the right of the URL field (Fig 1: 2)
This lists images from your media library (providing you have set this up in organisation settings). You can search your media library for images labelled in their description etc. using the search box at the top. To insert the image you want, click its thumbnail.

Selecting an image from a third-party web page
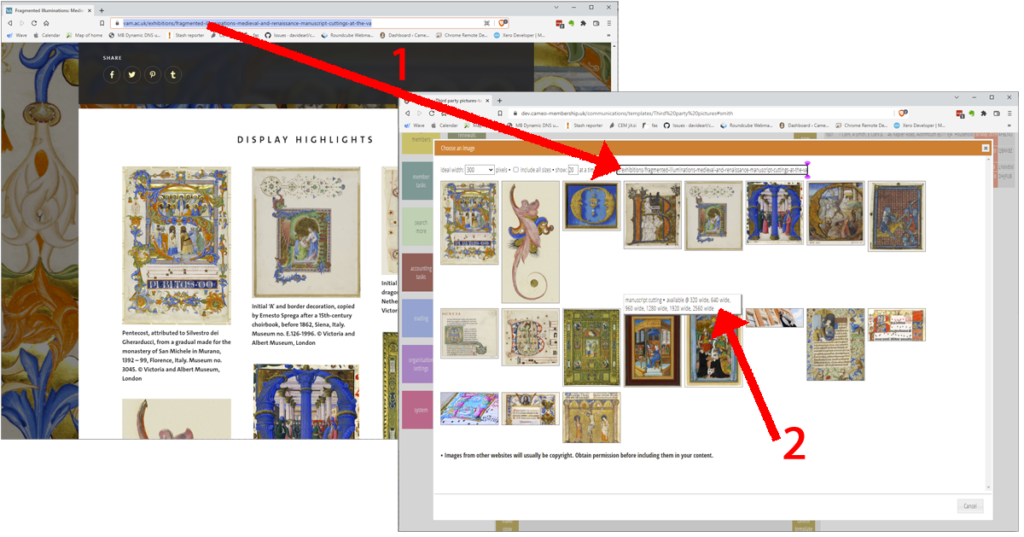
Now, you can also list images included in any web page: just paste the URL of the page you want into the search box (Fig 2: 1).
This has several advantages over the manual method (where you would right click an image on a web page and choose Copy Image Address or similar):
- The page may make an image available at several different sizes. Increasingly common across the web, sites powered by WordPress now do this automatically. You can choose the most appropriate for your template by setting the ideal size at the top of the image selector, just as you would for one of your own media library images. If you just manually Copy Image Address without using the image selector, you get only the default image size. This is usually the largest and most inappropriate for an email.
- You can see size information about the image in the image selector, by hovering over its thumbnail (Fig 2: 2).
- Images (that don’t have separate captions) should include alternative text. Accessibility aids use this to describe the image to people with sight difficulties. You include this when uploading the image to your media library. Cameo carries this over automatically into the image selector and then into your template. The image selector also does this for images selected from third-party web pages. Cameo also examines text in the page near an image (most likely a caption) and uses that. You can see this text by hovering over the thumbnail in the image selector (Fig 2: 2).

Caveats
Web pages do all sorts of strange things. Some pages are not very amenable to analysis:
- where the site constructs a page dynamically (a skeleton page loads, then a script adds images to it afterwards)
- where the site actually embeds image data in the page rather than referencing it by URL (you’ll have problems with these if you try to do them manually as well)
You will almost certainly see some page elements you might not immediately think of as photographs, such as logos and menu controls. Web pages often use images for these.
There is often nothing but proximity to tell when text forms a caption. So captions may sometimes be longer than intended, or Cameo may capture text as a caption when it isn’t. However, you can edit this when it appears in the editor’s add/edit image box.
See also checking template content regarding what happens when you insert a large image.
Copyright
Unless a page says otherwise, copyright will apply to images in third-party web pages. It does not matter where the image comes from: it is no less a copyright infringement to display in an email a copyright image referenced by a URL to the original web page than to make an actual copy. You should seek permission to use any third-party images in this way.
