You can now search for WordPress media library images in the image selector.
The image selector box is also improved:
- it is now the same across all the increasing number of places it is used
- it only loads additional images when asking for more (instead of starting again with a larger number of results), so it should be faster as you add more images
- alternative text is now passed from WordPress to where the image is used
- you can include multiple sizes of an image so the browser can choose the best
- the image selector scrolls vertically independently of the main page
- the box to select HTTP images rather than HTTPS is no longer offered. HTTPS is now so universal that it was redundant.
Contents
Background
The image selector is used to choose an image visually from your public web site so that when it is included in an email, for example, the recipients are able to see it.
Previously, the image selector was only found in one place: part of the template editor. However, recent developments have included images for other reasons (thumbnails illustrating events for example). Forthcoming inventory product listings will also include images of the products. These selectors followed a similar pattern, but were coded separately. They now share the same code, so are easier to maintain.
While showing images from your media library most-recently-added first generally gives you the pictures you want, as you’ll often have just uploaded them for the purpose, it can be hard to find an older picture in a large picture library. The new search box in the image selector helps with this.
Search box
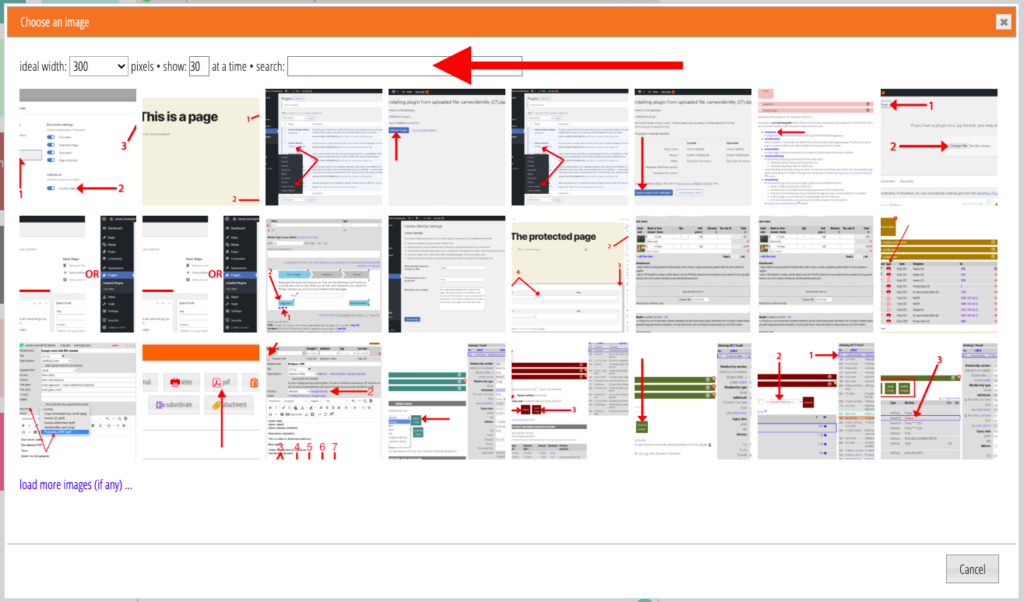
The search box is shown at the top of the image selector box (Fig 1). It is dynamic (that is, it searches as you type, or more specifically when you pause typing briefly).

Cameo passes the search term on to WordPress to limit what images it provides. So it operates exactly the same as WordPress’s search box at the top of the Media Library.
WordPress searches for the text you provide in the text provided with the image. (When you click an image in the media library, where you can see and edit the text). It looks at:
- caption
- description
- title (which WordPress defaults to a sanitised version of the original file name, without suffix, but you can change it)
- original filename
It does not search in the alternative text (alt-text). I do not know why and am trying to find out.
As the description is rarely used anywhere else, it may be useful to add your own hash-tags in that box to classify your images, then you can search for those tags. If you use a hash symbol (#) at the start, like twitter, then the tag won’t be confused with a similar word in the file name, for example, as the hash is included in the search.
The search box only works for WordPress, not other image sources.
Alternative text
When you select an image for a template (or event listing), the editor also asks you for alternative text. This is not usually displayed by browsers, but is essential for people with sight difficulties who use screen readers. It is really the minimum you should do to aid accessibility for these people. WordPress also has a similar box with its images for alternative text.
Now, Cameo’s image selector puts the WordPress alternative text into the template editor box (and elsewhere in other contexts), so if you set it in WordPress when you upload your images, you no longer have to repeat this in Cameo. In fact, Cameo obtains this text from various of the image text boxes in WordPress, if the others are empty, in this order of preference.
- alternative text
- caption
- title
- original file name
