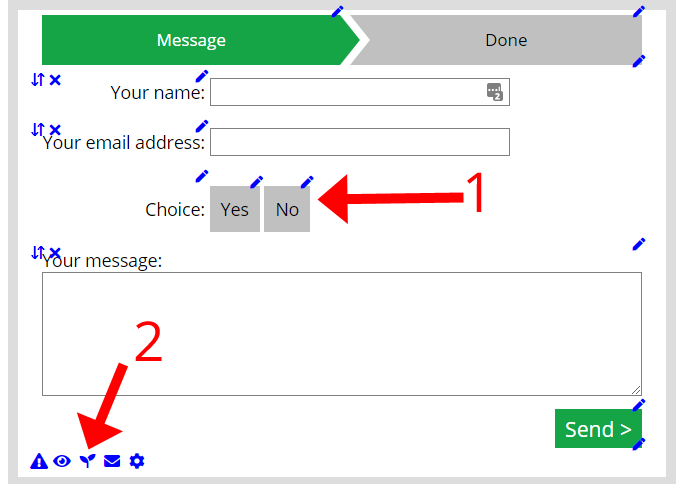
The contactus form type (formerly called request) now offers custom fields so that you can ask the person filling in the form specific questions, including ones with multiple choice or yes/no answers.
Furthermore, the form type now also follows the same idiom as many other forms where you can choose which fields to include and in which order using the options control ![]() .
.
UPDATE January 2019: see also addition of subject field and form name and URL substitutions to contactus form.

Like all forms which offer custom fields, you add these using the custom fields control ![]() at the bottom of the form in forms → form editor. Once you have added a field, you can then change its wording, including any of the multiple choice boxes, in the same way as any other field: by clicking the pencil icon
at the bottom of the form in forms → form editor. Once you have added a field, you can then change its wording, including any of the multiple choice boxes, in the same way as any other field: by clicking the pencil icon ![]() above and to the right of the caption. Similarly, you can change its position (and visibility) from the options control
above and to the right of the caption. Similarly, you can change its position (and visibility) from the options control ![]() .
.
The form posts its response as a reminder message. Like the standard responses, any custom field values selected are optionally included in the message using a substitution in the message body set via the setting control ![]() .
.
