In the same way as the membership data that is substituted into a template when you do a mail shot, templates that respond to Cameo form events (such as a request to verify an email address, or confirmation that the form has been completed) need to substitute their own information.
Not least is the recipient. Forms do this for existing memberships by asking Cameo to identify them according to something entered in the form or provided in its personalised URL (email address, membership number or/and qrcode), and feeding their record into the template mail merge process. The {show: …} substitutions can then be replaced in the usual way.
Some forms can work with people who aren’t in the database – the prime example being someone who is asking to sign up, so is not already in the database, and the form requires them to click a link in an email to verify their address.
In this case, when requested by the form (which in turn is in response to something the visitor did with the form), Cameo’s API fabricates a temporary member record and feeds that to the template. This can contain only as much information as the form is collecting – in some cases we may only have an email address, so only a very limited range of substitutions will work (and this is noted in the form definition and is reflected in the sample templates servicing forms).
Email address is pretty much the minimum, though one could envisage a form which prepares only a letter, for example, where someone has entered a name and postal address.
{insert:…} substitutions for things like organisation information can also be used as normal in templates which service forms, as that information is always accessible to Cameo.
Contents
Form-specific substitutions
There is another kind of substitution that varies according to the form being completed, but isn’t part of the membership record (fabricated or otherwise). Email verification is a good example: for verification, we have to provide the visitor with a personalised link to click, and only the form knows what this will be.
In the first cut of Cameo’s forms implementation there was a single chunk of HTML, called extra, which the form provided to the template merge, which was substituted using {insert: extra}. This works for things like the email verification link, where the template can say:
please click the following link to verify your email address: {insert: extra}.
In this case the extra HTML comprised the whole link (<a…> element).
However, when there are several bits of information, this is limiting, so a new mechanism has replaced this. As part of the definition of each form type, Cameo is told internally what templates the form may require. For each of these, the names of the substitutions is listed (along with tool tips) which the form will provide. So instead of {insert: extra} for the whole link we would now use {form: url} (for example) as the URL in a link you include in the template (which means it can now be styled how you like, as a button for example).
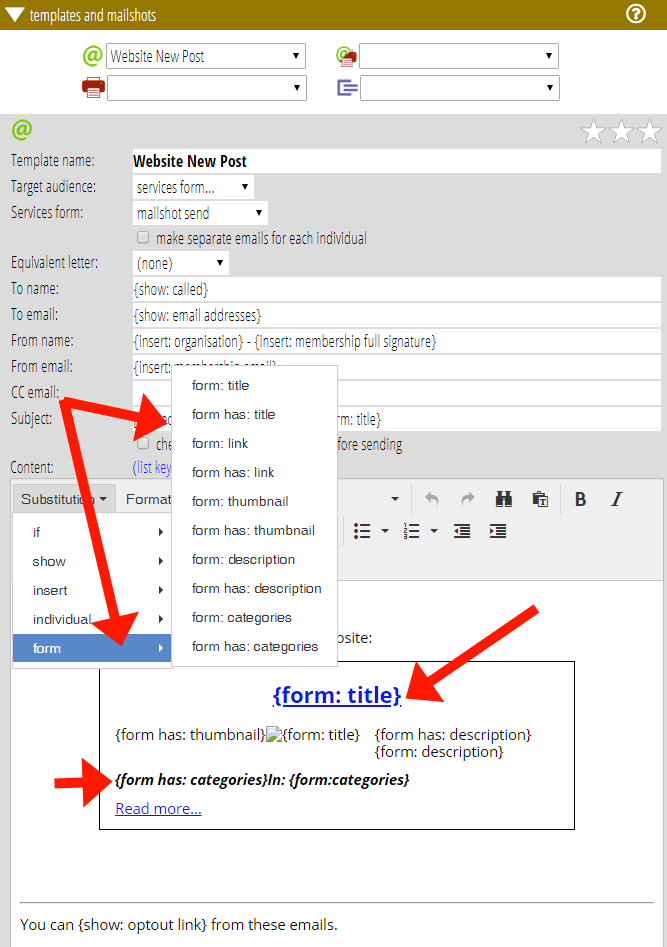
Then, when a template is set up to service a form, Cameo can look at the form’s settings and present the available substitutions on a new form sub-menu of the substitutions menu (including the tool tip) – see screenshot below. The sample template which can be created using the links provided in each form will also include the substitutions.
When the form wants to send an email, instead of sending a single chunk of pre-formatted HTML it can send a list of the text values (UTF-8 plain text to be precise) to substitute, completing the circle.
Templates also recognise a conditional counterpart for each substitution. For example if there is a substitution called, say, description, as well as {form: description} to replace with the description text, {form has: description} tests whether there is any text in that substitution. This allows any introductory text or other fixed HTML which includes the substitution to be omitted when it is empty.

sendtemplate API
Forms use the same API requests that any third-party program can use. So the sendtemplate.json request requires a substitutions POST parameter, which is a JSON-encoded object whose keys are the substitution names and values are the text to be substituted. For backward-compatibility, any extra POST parameter will be folded into the substitutions passed to the form so that {insert: extra} continues to work for the time being.
In fact, this mechanism is quite open-ended, and is not limited to forms. So long as the caller and template agree on the names of the substitutions, any substitution passed in (myinfo, say) can have it substituted in the template with {form: myinfo}. Though there is nothing that can tell Cameo to put the substitution on the menu, you can just type any name into the template as {form:…} and also {form has:…} and when the sendtemplate API request provides it, it can be replaced.
sendtemplate.json also now has more options, consolidating three separate API requests. You can essentially now do anything through the API that you could do manually. The API help lists the rich set of POST parameters available to select a template, identify recipients etc.
An example: a WordPress post
The mailshot form type is a little unusual, in that it doesn’t have a user interface for someone to complete the form. Instead it is invoked from a WordPress plugin provided by Cameo when a new post is published (like this one).
Previously, this provided one chunk of HTML to substitute, describing the post, formatted by the form. Now, though, each element of this is provided separately: the title, excerpt, link (to the post) and thumbnail (URL of small version of the featured image). So these can be placed separately. This has allowed, for example, the title of the post to be substituted in the subject of the email generated.
There may, or may not, be a featured image in the post. As this is provided as a URL, we don’t want to place an image in the HTML which has no actual image. So we can use {form has: thumbnail} to omit the whole thing when there isn’t an image.
The future
The use of a substitutions object isn’t limited to forms and the API. A very similar mechanism will be needed to merge information coming from other sources, in particular events. Printing tickets, attendance lists, booking confirmations and so on will all require substitution of data coming from events. Substitution objects pave the way for this.
